
更新日 2024年1月11日
第4回目 ワードプレスで無料の士業ホームページを制作するまとめ
この記事では無料で士業向けのホームページを制作します。
費用は1円もかけません。完全無料で制作します。
このシリーズでできること
このシリーズの手順に沿っていけば、以下のデモサイトのようなホームページを無料で制作することができます。
↓デモサイトのスクリーンショット
ワードプレスを使って無料の士業ホームページを制作するこのシリーズは、全4回です。
第1回 無料で士業のホームページを制作する方法(無料サーバーとワードプレス)
第2回 無料で士業のホームページを制作する方法(ワードプレスとテーマ)
第3回 無料で士業のホームページを制作する方法(プラグインとウィジェット)
→この記事 第4回 無料で士業のホームページを制作する方法(トップページとメニュー・終)
ここからは、トップページを編集していきます。
トップページを作る
「固定ページ」
↓
「HOME」の記事をクリック
トップページの編集画面になります。ここからトップページの編集をしていきます。
見たこともない画面で身構えるかもしれません。
今の段階では、変な形になっても取り返しがつきます。
とりあえずいじってみてください。
この編集作業は膨大な量になるため省略しますが、ここで何をするのかというと、ブロックにパターンを入れていく作業をしていきます。
カーソルを合わせてブロックを選択
↓
入力したいブロックを入れていく。
これを各項目毎に繰り返していきます。
ここでは、以下のようなトップページを制作しました。(お問い合わせのメールフォームなども設置しました。)
今一度、デモサイトをご覧ください。
↓全体像のスクリーンショット(現在のデモサイトと若干の変更があります)
2.メニューを作成する
ここからメニューを作成していきます。
通常では、メニューに様々な項目を入れていくと思いますが、ここではイチマイに合わせます。つまり、逆にメニューを削除していきます。
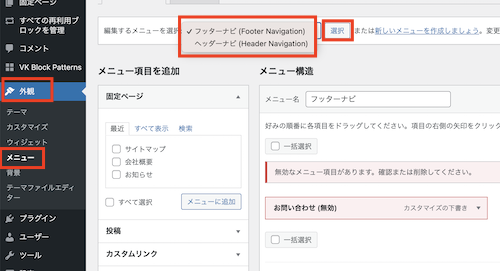
「外観」
↓
「メニュー」
編集するメニューを上部のプルダウンから選んで「選択」をクリック
通常は、メニューに入れたいページを左から右に入れていきます。
しかし、ここでは、右にある項目を削除します。
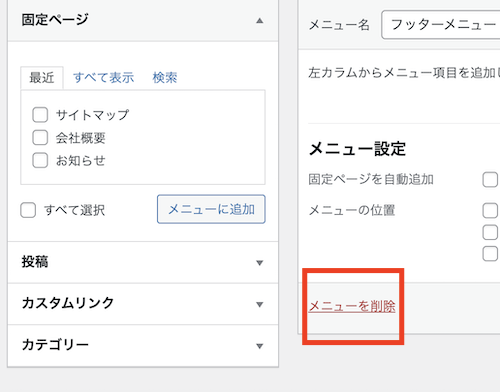
「メニューを削除」で全てのメニューを削除します。
これでメニューが消えました。
トップページを見ると、右上にあったメニューがなくなりました。
ここまでのまとめ
トップページとメニューの編集をしました。
これで一通りのホームページらしい形ができました。